
コストを抑えつつ、ウェブにアプリの体験を追加する方法 - PWA の基礎
プログレッシブ・ウェブ・アプリケーション(PWA)は、ネイティブアプリとウェブアプリの良いところを兼ね備えている。ウェブサイトを、少ないコストで、アプリのように提供するには、PWAは現実的な選択肢です。
この記事では、ウェブサイトをPWAに変換し、スマホでのユーザー体験を向上させる方法について詳しく説明します。
PWAの実装を始める前に、PWAがどのように機能するかを探ってみましょう。これにより、既存のNextJSアプリにPWAを実装する際のギャップを埋めることができます。
PWAはどのように機能するのか?
PWAは、シンプルなウェブサイトにアプリのような感覚をもたらす8つの主要な要素で構成されています。
サービスワーカー:すべてのPWAの中心にあるのがサービスワーカーで、これはウェブページとは別に、バックグラウンドで実行されるスクリプトです。サービスワーカーは、オフライン機能、バックグラウンド同期、プッシュ通知を可能にします。ウェブアプリケーションとネットワークの間のプロキシとして機能し、重要なアセットとデータをオフラインアクセス用にキャッシュすることができます。
アプリシェルアーキテクチャ:PWAはアプリシェルアーキテクチャを使用して、高速でレスポンシブなユーザーインターフェースを提供します。アプリシェルは、アプリケーションの基本構造をレンダリングするために必要な最小限のHTML、CSS、JavaScriptです。このシェルはサービスワーカーによってキャッシュされ、低速または信頼性の低いネットワークでもアプリが迅速に読み込まれることを保証します。
ウェブアプリマニフェスト:PWAには、ウェブアプリマニフェストファイル(通常はmanifest.json)が含まれており、アプリケーションの名前、アイコン、テーマカラー、表示モードなどのメタデータが提供されます。このマニフェストにより、ユーザーはPWAをホーム画面に追加でき、ネイティブアプリのような感覚を得ることができます。
レスポンシブデザイン:適切に設計されたPWAは、様々な画面サイズや向きに適応するレスポンシブであるべきです。これにより、デスクトップとモバイルデバイスの両方で一貫したユーザー体験が保証されます。
HTTPS:PWAはセキュリティを確保するためにHTTPS経由で提供される必要があります。これは重要な要件です。なぜなら、サービスワーカーは接続が安全でない場合に悪用される可能性のある強力な機能にアクセスできるからです。
オフラインサポート:サービスワーカーはアセットとデータをキャッシュでき、PWAがオフラインまたは低ネットワーク状態でも機能することを可能にします。これは、キャッシュするリソースを指定し、ユーザーがオフラインの場合にネットワークリクエストをどのように処理するかを指定することで実現されます。
プッシュ通知:PWAは、ウェブアプリが開いていない場合でも、ユーザーにプッシュ通知を送信できます。この機能は、ユーザーを引き付け、更新やイベントについて情報を提供するための強力なツールとなります。
プログレッシブエンハンスメント:PWAの主要な原則の1つはプログレッシブエンハンスメントです。これは、PWAがすべてのPWA機能をサポートしているかどうかに関係なく、どのブラウザでも動作するべきであることを意味します。これにより、基本的なウェブ体験が常に利用可能であることが保証されます。
これらの要件はすべて、より良いPWAを作るための基礎となります。インストール可能なアプリだけが必要な場合でも、デバイスにアプリをインストールできるようにするためには、これらの基準のほとんどを満たす必要があります。PWAの簡単な紹介の後、さらに遅延することなく、既存のNextJSアプリに実装してみましょう。
PWAを作ってみよう 🛠
PWAの最初で最も重要な要件は、画像アセットと設定です。適切なデバイスに最適なアイコンを確保するために、複数のアスペクト比を持つ異なる画像が必要になります。pwa-asset-generatorというライブラリがあり、これはニーズに応じてアセットをカスタマイズしますが、ターミナルでアセットを生成することに興味がない場合は、realfavicongenerator.netをお勧めします。このサイトは、PWAに必要な基本的な画像とアセットをすべて提供し、HTMLファイルに実装するための簡単なガイドも提供しています。すべての要件が満たされたら、ウェブアプリケーションにPWAを実装してみましょう。
パッケージマネージャーに応じて、yarn add next-pwaまたはnpm install next-pwaを使用して、プロジェクトの依存関係としてnext-pwaをインストールします。
ルートディレクトリにあるnext.config.jsファイルを開き、以下のブロックを追加します。
// next.config.js file
const withPWA = require('next-pwa')({
disable: process.env.NODE_ENV === 'development',
dest: 'public',
register: true,
skipWaiting: true,
})
3. Next.jsの設定をwithPWA関数でラップします。
// next.config.js file
const nextConfig = withPWA({
reactStrictMode: true,
})
module.exports = nextConfig
Next.jsの設定が完了すると、完全なファイルは以下のようになります。
/**@type {import('next').NextConfig} */
const withPWA = require('next-pwa')({
disable: process.env.NODE_ENV === 'development',
dest: 'public',
register: true,
skipWaiting: true,
})
const nextConfig = withPWA({
reactStrictMode: true,
})
module.exports = nextConfig
4. PWAアセットを抽出し、publicディレクトリに配置します。
5. 以下の設定でmanifest.jsonファイルを作成します。
{
"name": "<APP_NAME>",
"short_name": "<APP_NAME>",
"theme_color": "#F4900C",
"background_color": "#ffffff",
"description": "<APP_DESCRIPTION>",
"icons": [
{
"src": "<IMAGE_PATH>/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "<IMAGE_PATH>/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any maskable"
}
],
"display": "standalone",
"display_override": ["fullscreen", "minimal-ui"],
"orientation": "portrait",
"start_url": "/",
"id": "/",
"splash_pages": null,
"prefer_related_applications": true
}
publicディレクトリにあるmanifest.jsonファイルでアプリの詳細を置き換えてください。
6. _document.tsxファイルでマニフェストとアセットをリンクします。
import { Html, Head, Main, NextScript } from 'next/document'
export default function Document() {
return (
<Html lang="en">
<Head>
<link rel="shortcut icon" href="/favicon.ico" />
<link rel="manifest" href="/manifest.json" />
<link rel="icon" type="image/png" sizes="32x32" href="/icons//favicon-32x32.png" />
<link rel="icon" type="image/png" sizes="16x16" href="/icons//favicon-16x16.png" />
<link rel="mask-icon" href="/icons/safari-pinned-tab.svg" color="#5bbad5" />
<link rel='apple-touch-startup-image' href='/icons/apple-touch-icon.png' />
<link rel="apple-touch-icon" href="/icons/apple-touch-icon.png" />
<meta name="theme-color" content="#F4900C" />
<meta name="msapplication-TileColor" content="#da532c" />
<meta name="apple-mobile-web-app-status-bar-style" content="default" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
<meta name="application-name" content="My Book" />
<meta name="apple-mobile-web-app-title" content="My Book" />
<meta name="description" content="A simple books app to understand NextJS, SSR, SSG, CSR and ReactQuery for SSR and SSG" />
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
)
}
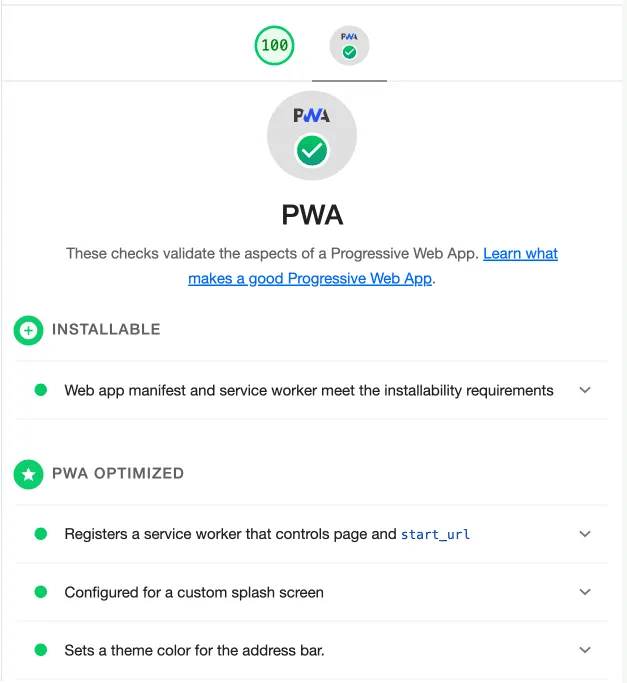
7. すべての設定が完了したら、ブラウザでサイトを開き、開発者ツールを使用して検査します。そこでLighthouseに移動してレポートを生成し、PWAセクションまでスクロールダウンします。エラーがある場合はそこに表示されます。PWAバッジに緑色のチェックマークが必要で、これによりPWAが展開に適していることが確認されます。

拡張機能が監査レポートに影響を与える可能性があるため、必ずプライベートウィンドウでLighthouseレポートを生成してください。また、サービスワーカーファイルがpublicディレクトリに生成されていることを確認してください。生成されていない場合は、ビルドコマンドを実行してから、ブラウザでPWAのサポートをテストしてください。
まとめると、PWAアプリケーションを確実に作成するためのチェックリストは以下の通りです。
[ ] next-pwaをインストールする
[ ] next.config.jsを設定する
[ ] アセットをPublicディレクトリにコピーする
[ ] マニフェストファイルを作成し、更新する
[ ] _document.tsxファイルを更新し、アセットとマニフェストをリンクする
[ ] LighthouseでPWAサポートを確認する
[ ] デプロイし、変更を確認し、必要に応じて修正する
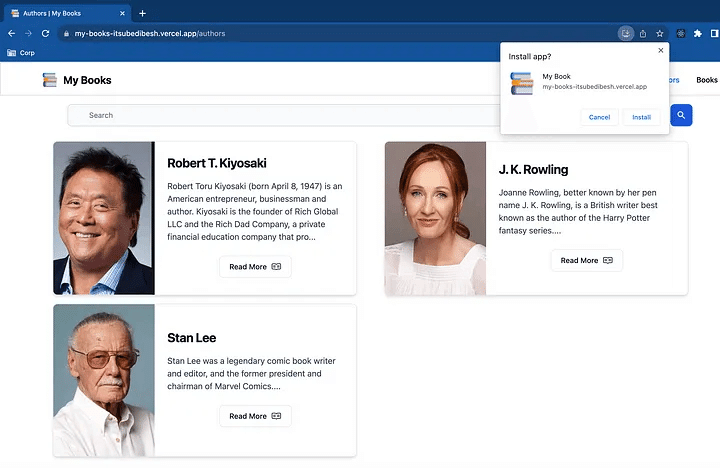
デプロイが完了し、HTTPSのURLがある場合、サイトにアクセスすると、以下のようにインストール可能なアプリが表示されます。

モバイルデバイスでアプリにアクセスしてインストールすると、実装に応じてアプリのような優れた体験を得られます。レスポンシブなウェブアプリをお持ちなら、NextJSでPWAを実装するのは簡単です。次のアプリでインストールプロンプトを表示する方法がわからない場合は、「これを知らないと、PWAでのプロンプトインストールは悪夢です」という次の記事をお読みください。この記事では、PWAアプリケーションでインストールプロンプトを作成する方法を学びます。
この記事は、2023年10月に弊社のフロントエンドエンジニアである Dibesh Raj Subedi が執筆した内容を日本語に翻訳したものです。
英語版はこちらをご覧ください。
https://articles.wesionary.team/pwa-in-nextjs-is-a-piece-of-cake-ceef7fd5f2c8
採用情報
私たちはプロダクト共創の仕組み化に取り組んでいます。プロダクト共創をリードするプロダクト・マネージャー、そして、私たちのビジョンを市場に届ける営業メンバーを募集しています!
開発パートナーをお探しの企業様へ
弊社は、グローバル開発のメリットを活かし、高い費用対効果と品質を両立しています。経験豊富で多様性のあるチームが、課題を正しく理解し、最適なシステムと優れた体験を実現します。業務システムの開発、新規事業の開発、業務効率化やDX化に関するお困りごと、ぜひ弊社にご相談ください。
