
フロントエンドのテスト自動化 Tips: Cypress と XPath による効率的な要素選択
品質保証の重要な要素の1つが自動テストです。自動テストは、アプリケーションの信頼性と安定性を確保するのに役立ちます。利用可能な多数のテストツール/フレームワークがありますが、その中でも Cypress は、その簡潔さと効果的な機能により、人気を獲得しています。
自動テストにおいて要素の位置を効率よく安定的に特定できるようにする必要があります。要素を特定する際、XPath と CSS セレクターが中心的な役割を果たします。
本記事では、Cypress における XPath の適用を探求し、効率的な要素選択を目指します。
XPath とは?
XPathは、XML および HTML 文書をナビゲートするためのパス式言語です。文書内の要素の属性、位置、関係に基づいて要素を特定するための柔軟な構文を提供します。XPath の式は、ノード、軸、述語の組み合わせで構成され、正確な要素の特定を可能にします。
XPathの構文は //tag_name[@Attribute_name = “Value of attribute”]です。
XPath の種類
絶対 XPath:HTMLまたはXML文書内の別の要素に対する要素の位置を指定します。ルートノードを示す単一のフォワードスラッシュ("/")で始まり、ターゲット要素に至る要素の階層を示すフォワードスラッシュ("/")で区切られた一連の要素名が続きます。パス内の各要素はそのタグ名で指定されます。
例:html/body/div/div[3]/form/input[1]相対 XPath:HTMLまたはXML文書内の別の要素に対する要素の位置を指定します。現在のコンテキストまたは相対パスの開始点を示す二重フォワードスラッシュ("//")または単一のドット(".")で始まります。
例://input[@id='lst-ib']XPath についての詳細情報はこちらをご覧ください。
Cypress における XPath
現在、Cypress は XPath を標準でサポートしていません。cypress-xpath というプラグインを使用することができます。このプラグインをインストールするには、Cypress プロジェクトのディレクトリに移動し、以下のコマンドを入力してください:
npm install -D @cypress/xpathインストール後、すべてのページで xpath 関数を使用できるように、e2e.jsファイルに require('@cypress/xpath') を追加する必要があります。Cypressでは XPath を使用して Web 要素を選択するために cy.get() を使用することはできません。そのため、cy.xpath() を使用する必要があります。以下は、XPathを使用して要素を特定する例です:
cy.xpath('//input') // Locating all input elements
cy.xpath('//*[@class="my-class"]') // Locating elements by class
cy.xpath('//*[@id="my-id"]') // Locating elements by ID上記の例では、最初の例に示すように、ページ上のinputを使用して要素が特定されます。また、後続の例に示すように、要素のクラスやIDを指定することで、さらに選択を絞り込むことができます。より複雑なシナリオでは、XPath は動的な要素IDやクラスなどの課題を克服するための高度なテクニックを提供します。
cy.xpath('//*[starts-with(@id, "dynamic-id-")]')上記の例は、starts-with() 関数を使用して動的なIDを持つ要素を特定する方法を示しています。
XPath の式を自分で書くこともできますし、生成することもできます。selectorsHub というツールを使用して XPath を生成する方が簡単です。XPath の生成を支援したり、書いた XPath を selectorsHub を使用して検証したりすることができます。このツールについて詳しく知るには、以下のリンクをご覧ください。以下は、Cypress で XPath を使用して要素を選択する簡単な例です。
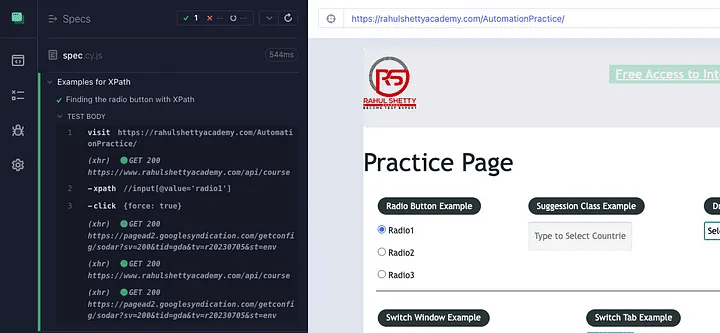
describe('Example for XPath', () => {
it('Finding the radio button with XPath', () => {
cy.visit("<https://rahulshettyacademy.com/AutomationPractice/>")
cy.xpath("//input[@value='radio1']").click({force:true})
})
})出力

追加参考資料:
@cypress/xpathプラグインのドキュメント:こちら
XPath入門:こちら
自動化練習サイト:こちら
この記事は、2023年9月に弊社のQAエンジニア Prahlad Shrestha が執筆した内容を日本語に翻訳したものです。
英語版を読むには、ここをクリックしてください。
https://articles.wesionary.team/using-xpath-in-cypress-7d6d7107d201
採用情報
私たちはプロダクト共創の仕組み化に取り組んでいます。プロダクト共創をリードするプロダクト・マネージャー、そして、私たちのビジョンを市場に届ける営業メンバーを募集しています!
開発パートナーをお探しの企業様へ
弊社は、グローバル開発のメリットを活かし、高い費用対効果と品質を両立しています。経験豊富で多様性のあるチームが、課題を正しく理解し、最適なシステムと優れた体験を実現します。業務システムの開発、新規事業の開発、業務効率化やDX化に関するお困りごと、ぜひ弊社にご相談ください。
